How To Add A Calendar To My Facebook Business Page
Recently, a reader asked us how to add together a Facebook result calendar to their WordPress site?
Facebook Events are an easy way for communities to organize events with built-in social features. All the same, your website visitors may miss those events if you don't promote them on your website as well.
In this article, we'll testify you how to add together a Facebook event calendar in WordPress to maximize your achieve.

Why Add together a Facebook Events Calendar on Your Website?
Adding a Facebook Events calendar to your website lets visitors easily find out nearly your upcoming events. Your users can mark themselves every bit interested or going to the event on Facebook.
This is a great way to get more than Facebook followers and build engagement. It too saves you fourth dimension and effort since it automatically pulls events from Facebook.
You will non need to manually add together events to your website using a WordPress agenda plugin. You tin just create Facebook events instead and automatically evidence them on your site.
Note: You volition need a Facebook folio, non a personal profile. This page will demand at to the lowest degree one event.
In this tutorial, we'll have you through 2 means to add a Facebook events agenda to your WordPress site.
The first method requires entering some lawmaking on your website, and it's like shooting fish in a barrel enough for those users who don't want to use a plugin. Nevertheless it does not offer any customization options.
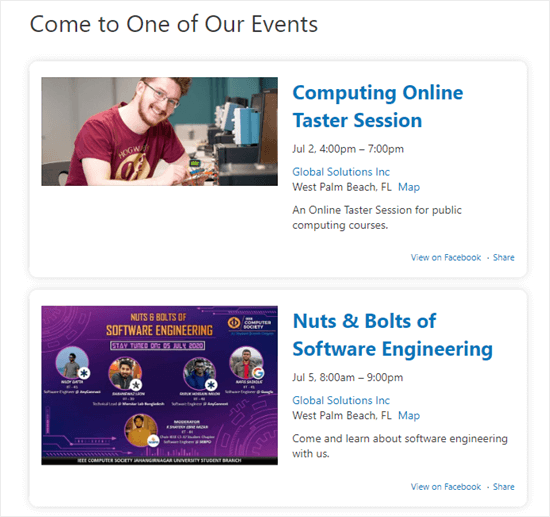
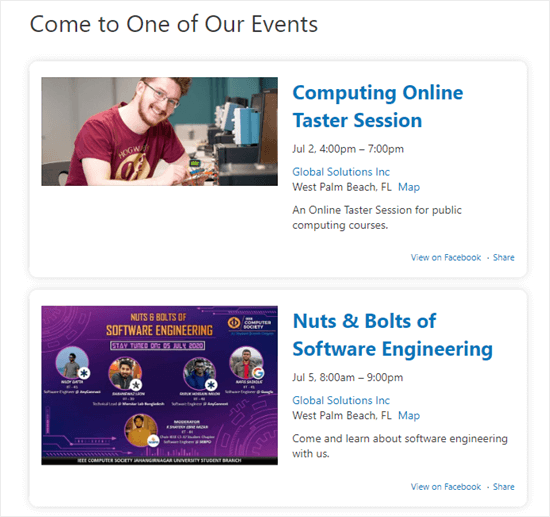
The second method is the 1 we recommend for users who want to customize the event calendar brandish and accept more fine-tuned control over what'southward displayed. Here's an example of custom Facebook events agenda display that we made:

Method 1. Add Facebook Events to Your Site Without a Plugin
What if you don't want to use a plugin at all? Information technology's possible to add Facebook events to a WordPress site without using a plugin.
This method involves adding some code to your site. We don't recommend it if yous're a beginner. It besides doesn't give you all that much control over how your events display.
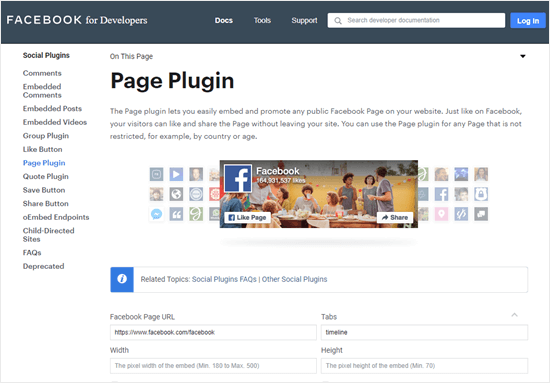
To use this method, you lot will demand to apply a Facebook tool designed for developers. It'southward called the Facebook Page Plugin. Don't let the name confuse you. It'southward not a WordPress plugin.
Starting time, go to the Folio Plugin tool and enter your Facebook page's URL.

Facebook will now bear witness a preview of your page's feed. Next, you demand to delete the give-and-take 'timeline' under Tabs field and add 'events' instead. You lot tin too prepare the width and height of the events feed hither.
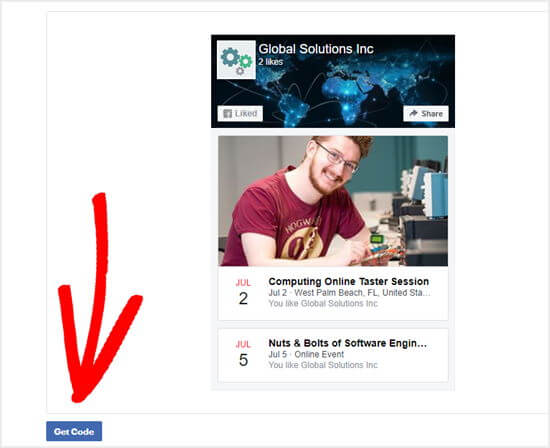
Now, you'll run into your events listed in the preview box. Simply click on the 'Become Lawmaking' push button below the preview.

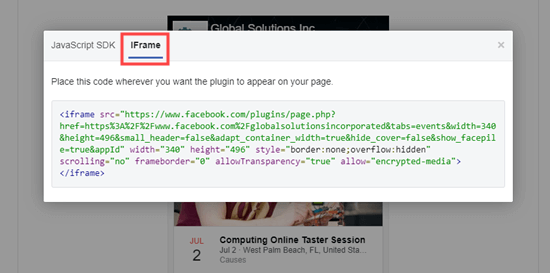
This volition bring up a popup where you need to switch to the iFrame tab and re-create the embed code.

Side by side, go to your WordPress website'south admin surface area and edit the post or folio where you lot want to display the Facebook events.
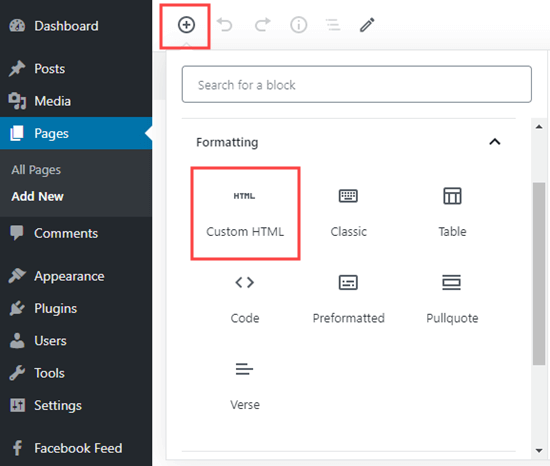
On the post edit screen, click on the (+) icon to add a new block and then observe the HTML block in the Formatting blocks.

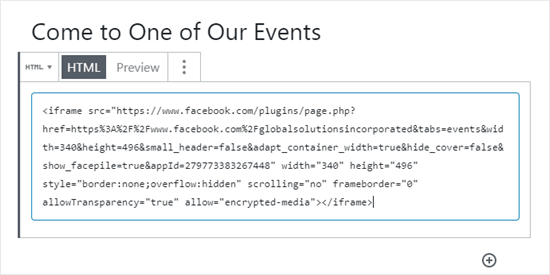
Next, you lot need to do is paste the code from the Facebook Page Plugin tool into this block:

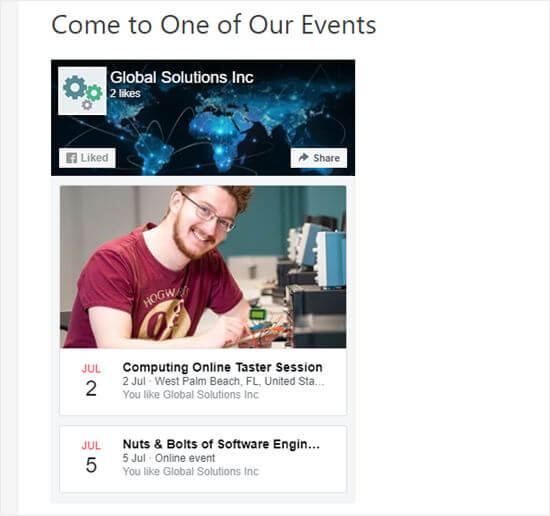
After that, you tin can save your post or publish it. You can now visit this mail service or folio to run across your Facebook events feed in action.

To brand changes to how this displays, you lot volition need to render to the Facebook Page Plugin tool and create the lawmaking again. There are merely a few settings you can alter, notwithstanding.
If yous desire to customize how your events are displayed and have more fine command over the options, so nosotros recommend using the WordPress plugin Custom Facebook Feed Pro that nosotros volition embrace in the next method.
Method ii. Using the Custom Facebook Feed Pro Plugin
For this tutorial, you will need to install and activate the Smash Airship Custom Facebook Feed Pro plugin. For more than details, see our step by step guide on how to install a WordPress plugin.
After yous've installed the plugin, you will need to connect information technology to your Facebook account.
Connecting Your Facebook Account with Smash Balloon
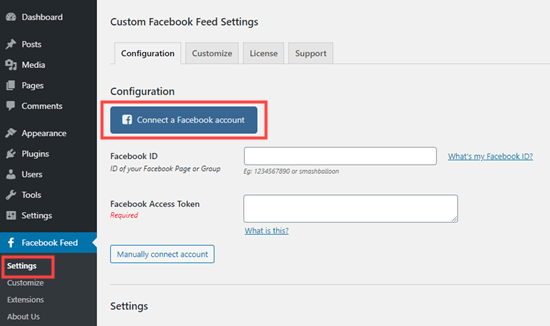
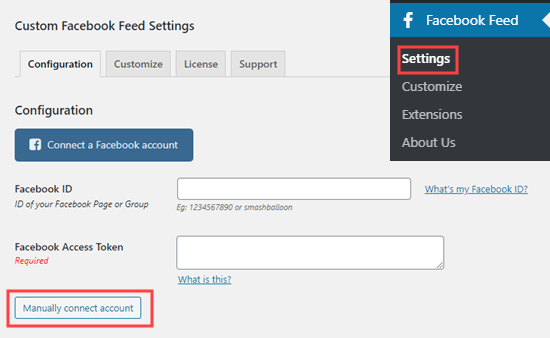
Ordinarily with Smash Balloon, you can connect your business relationship automatically. To do this, you lot simply demand to go to Facebook Feed » Settings, then click the 'Connect a Facebook account' button.

However, due to contempo Facebook API changes, this method doesn't currently work for showing events on your site.
You will need to manually generate a Facebook Admission Token in order to display events. This involves a few unlike steps, but luckily Blast Airship has some tools to make it equally easy equally possible.
First, you lot'll need to go to the Facebook for Developers site and sign up for a developer'due south account using your usual Facebook login details.
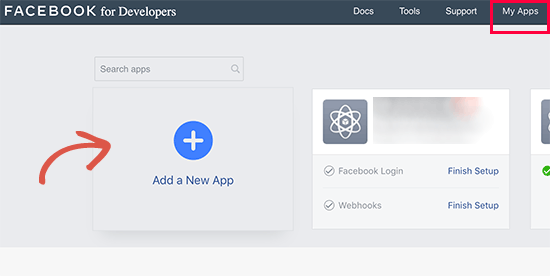
If you already accept a programmer's account, merely click the 'My Apps' link on the top correct and and then click on the Add a New App button.

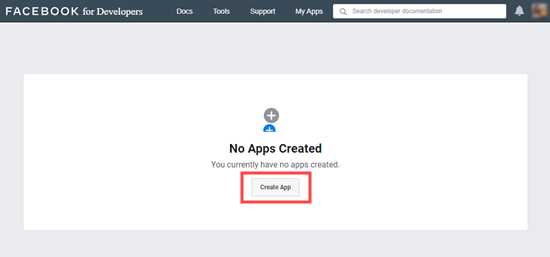
If you take never created an app before, so simply click on the 'Create App' button to continue.

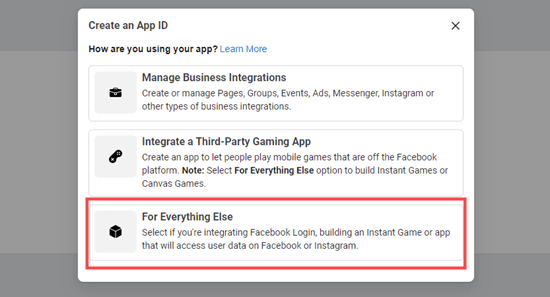
This will bring up a popup window where you need to click on the 'For Everything Else' option:

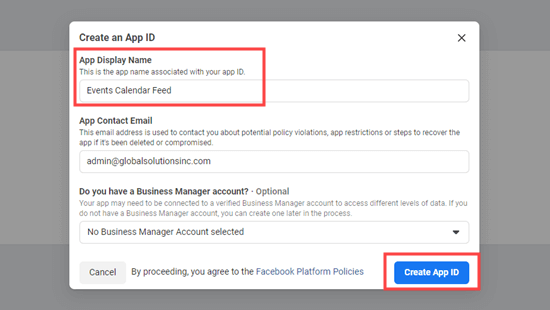
Next, you'll need to type in a display proper name for your app then click on the 'Create App ID' button.

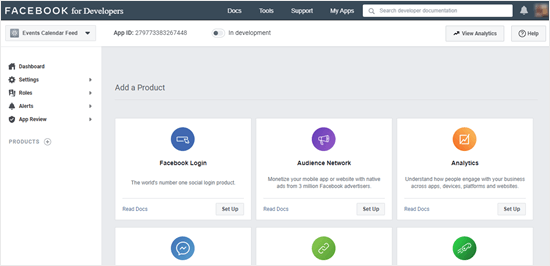
You may be prompted to enter your Facebook countersign and complete a Captcha. After that, you'll run across your apps dashboard:

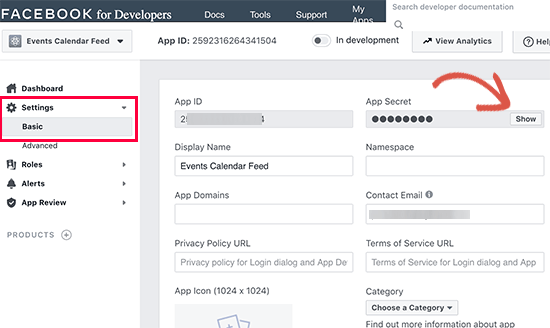
On the left-hand side of your dashboard, you need to click Settings » Bones.
At present, but click the 'Prove' push button next to 'App Secret'. You may exist prompted to enter your Facebook password again when you do and then.

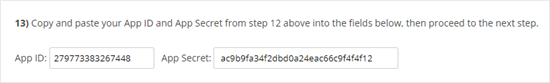
All you need to do for this step is copy the App ID and App Undercover into the boxes in Step 13 on this Blast Balloon page:

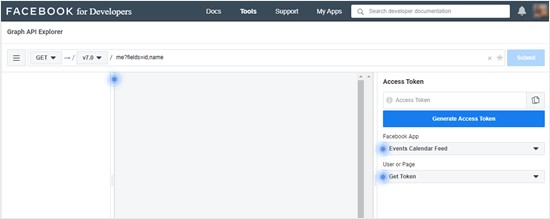
We're now going to create the access token. Outset, you lot need to go to the Facebook Graph API explorer page.

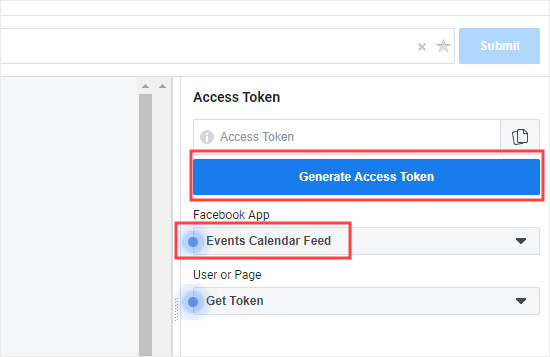
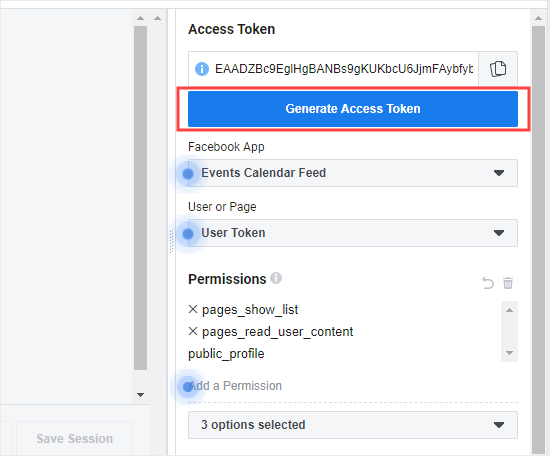
On the right mitt side, make sure the name of your app is selected in the 'Facebook App' dropdown. Then, go ahead and click the 'Generate Access Token' button:

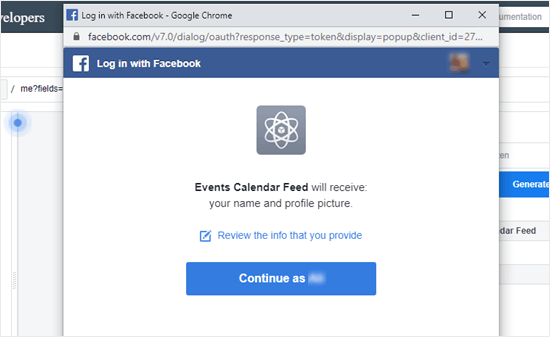
This will bring up a popup window where you just need to click the 'Continue As' push button to proceed going.

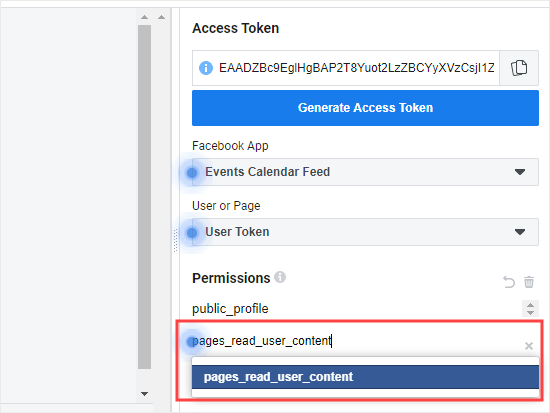
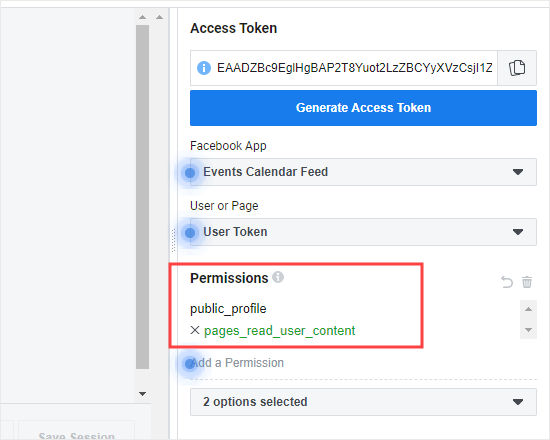
The next pace here is to add a special permission to your access token. To do this, all you need to do is copy and paste pages_read_user_content into the 'Add Permission' line and then click on it when it appears in a pocket-size popup, similar this:

Once yous've added that permission, it should wait similar this:

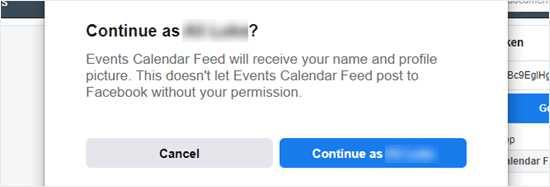
You'll at present need to click the Generate Access Token button over again. Now, you'll run across a popup similar this. Simply click the 'Continue Equally…' push:

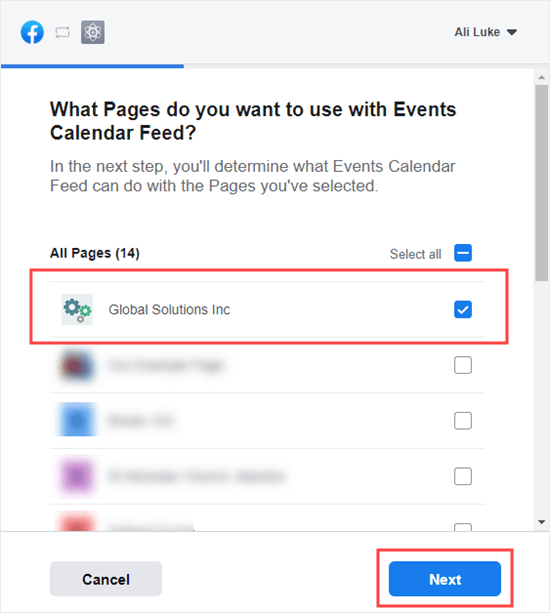
Facebook will then ask y'all to choose the page you desire to use. Select the page that y'all want to brandish events from. It's important to only pick 1 folio here. Afterward checking the box adjacent to your chosen page, click the 'Side by side' push.

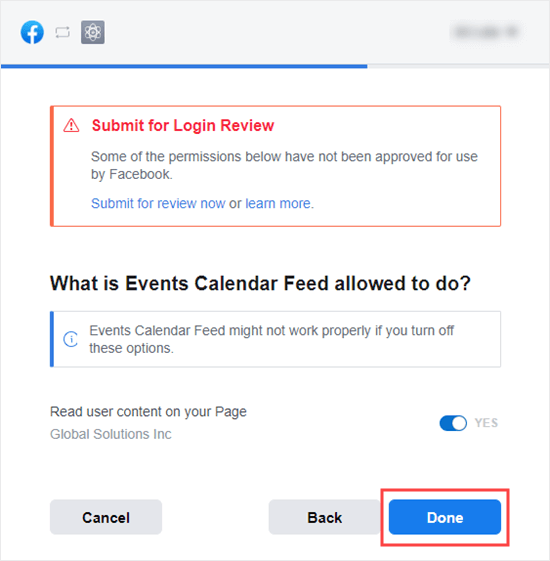
Facebook volition then bring up a concluding screen.
Here, all you demand to do is click 'Washed'. The Facebook message most submitting your app for review doesn't use to you, as the app will just stay in evolution mode.

Next, you just need to click the 'Get Admission Token' button for the concluding time. Now, Facebook will provide you with a temporary access token.

This token can only exist used to brand your first API call. This is why you need to use Boom Ballon'due south documentation page to make that API call and get an extended token.
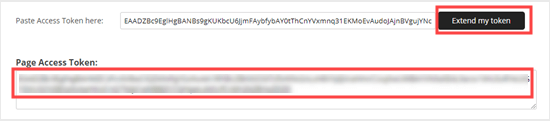
Simply copy and paste it into the box at pace 23 on this page.
After copying it into the box, click on the 'Extend my token' push button. You'll then see your extended token in a large box:

Keep this open in a dissever tab, or copy and paste information technology somewhere safe, as you'll need information technology in a moment.
Now that we take all the data we need, let's connect your WordPress weblog to Facebook.
Just go to the Facebook Feed » Settings in your WordPress dashboard and click on the 'Manually connect account' push button:

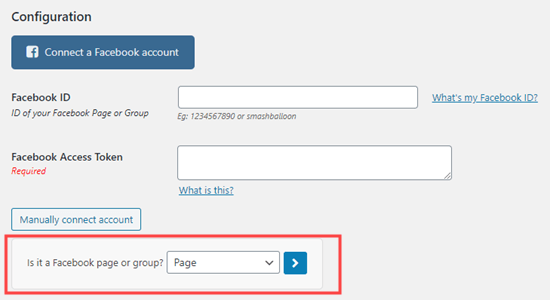
You lot'll come across a dropdown list, where you just need to select the 'Page' option:

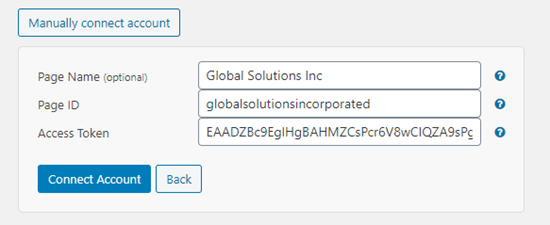
Next, enter your page name, page ID (the last part of your Facebook page's URL) and the extended access token that you created earlier. Then, become ahead and click the 'Connect Account' push button.

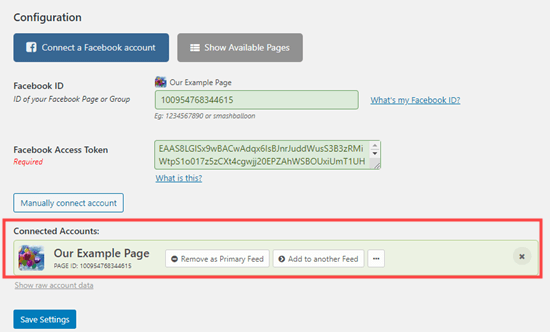
After doing and then, you'll see the connected folio listed in your Custom Facebook Feed Pro settings:

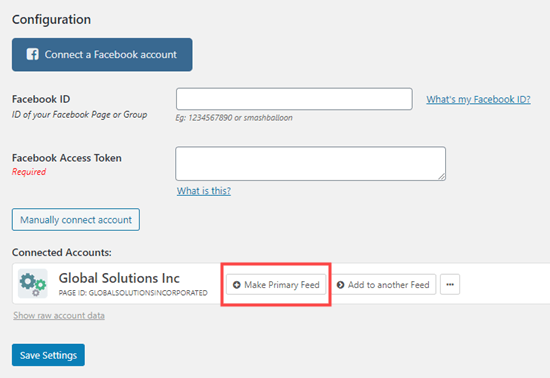
The terminal pace here is to click the 'Make Primary Feed' push button:

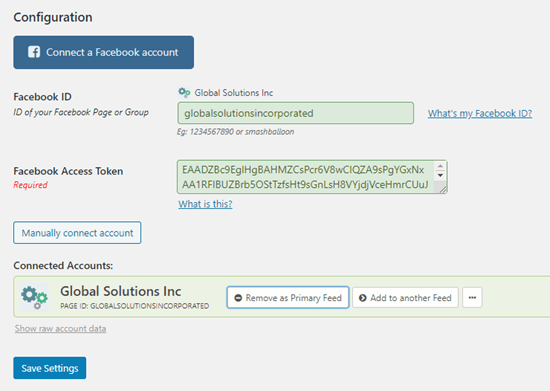
Once you've done that, you lot'll run across that the Facebook ID and Facebook Admission Token above this on the screen accept now been filled in:

Don't forget to click the Save Settings button after doing this.
Setting Up Your Facebook Events Calendar Feed
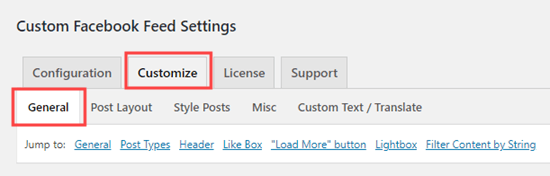
Adjacent, nosotros're going to prepare the Facebook feed and then that it only shows events, not all posts. To do this, you will need to become to the Customize » General folio.

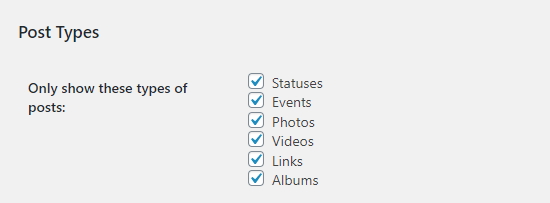
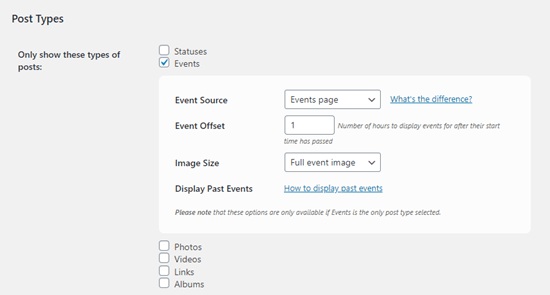
Here, you lot demand to scroll down the page to the Post Types section. When yous reach that section, you need to uncheck all the boxes except for Events.

You can at present add your Events feed to any post or page on your site. You can even add it to your sidebar or footer using a widget.
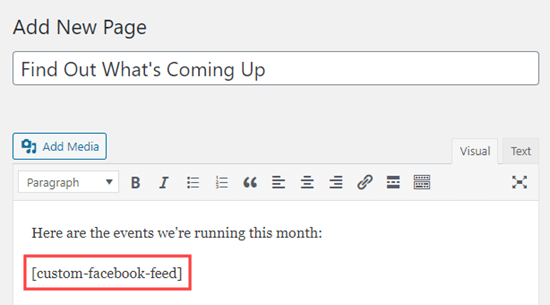
We're going to create a page for our Facebook events. Go to Pages » Add together New to make a new page.
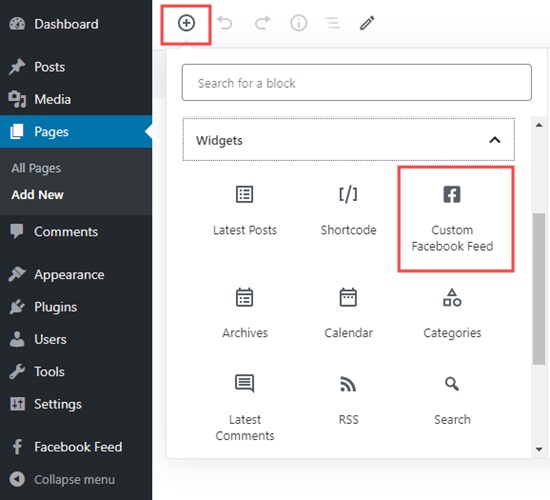
On the postal service edit screen, click on the (+) icon to add a new cake. Find the Custom Facebook Feed cake in the Widgets section, or search for information technology using the search bar.

Yous will then meet your Facebook events feed within the block editor. You tin preview your folio to see it alive on your site.
Note: Nosotros've added some extra styling to our events feed. We'll explain how to exercise that in a moment.

If you're using the classic editor, then you can add together your feed to your page using the shortcode [custom-facebook-feed]. Only enter that wherever you want the events to announced on the page:

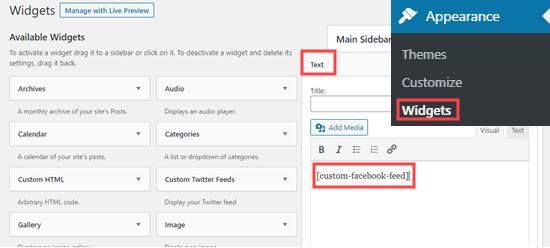
Yous tin also use that shortcode to add your Facebook Feed in your sidebar or any other widget-enabled area.
To do this, get to Appearance » Widgets in your WordPress dashboard. Simply add a text widget to your sidebar and copy and paste the shortcode into information technology:

Customizing How Your Facebook Events Feed Displays in WordPress
You may want to modify the default settings to make your Facebook Events look as adept every bit possible on your website.
Using Custom Facebook Feed Pro, you can alter all sorts of details, including the information listed with your event and the mode in which the events are styled.
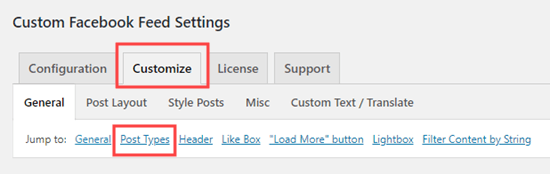
To go started, go to the Facebook Feed » Customize page and click on the 'Post Types' link or curl downwards to that section of the page. There, you will run into various options for your events feed.

Nosotros recommend using the 'Events page' as the source of your events. That manner, they'll announced in order of when the effect will be, not in guild of when you added them.
If you lot want, y'all can change the Event Offset to stop displaying events sooner afterwards they begin. For case, you lot could remove your events ane hour after they beginning, instead of the default six hours:

Make certain you click the Save Changes button at the bottom of the page after making changes.
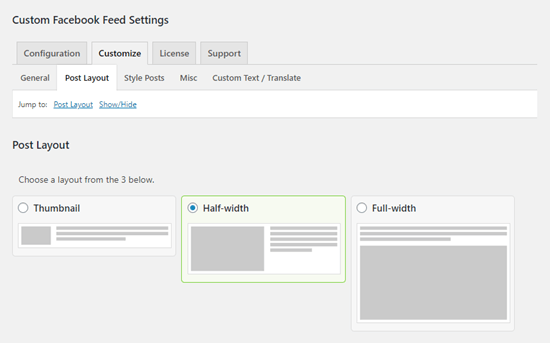
The adjacent step is to make up one's mind on the layout for your events agenda. To choose this, go to Customize » Mail service Layout, and simply pick 1 of the options. Nosotros're going to use the One-half-width display for our events.

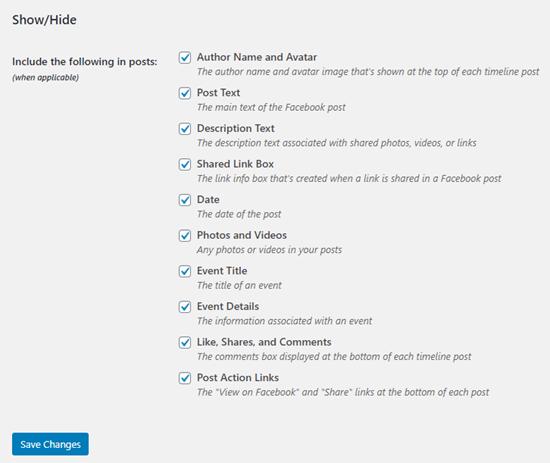
If you scroll down the page, you volition run into the options to show/hide various details. You tin check or uncheck these however you like.

Make certain y'all click the Salvage Changes button in one case you've finished changing things on this page.
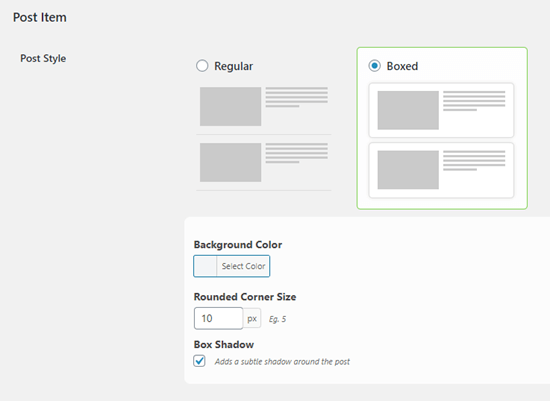
You may likewise want to customize how your events posts look on your site. To do this, go to Customize » Style Posts section in Facebook Feed settings.
You can switch between a regular or boxed mode with rounded corners

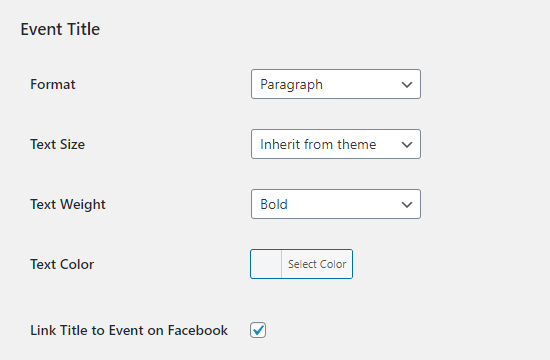
Once you lot've picked a style, you lot can go alee and scroll downward the page for more options like text color, size, and format.

Once you're happy with your settings, make sure yous click the Salvage Changes push button at the bottom of the page.
Nosotros hope this article helped you learn how to add a Facebook event agenda in WordPress. You may also want to run across our complete social media cheat sail for WordPress and our comparison of the best email marketing services to promote your events.
If y'all liked this article, so delight subscribe to our YouTube Aqueduct for WordPress video tutorials. You tin also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This ways if you click on some of our links, so we may earn a commission. See how WPBeginner is funded, why it matters, and how you can back up us.
How To Add A Calendar To My Facebook Business Page,
Source: https://www.wpbeginner.com/plugins/how-to-display-facebook-events-on-your-wordpress-site/
Posted by: ramseybroolivies.blogspot.com


0 Response to "How To Add A Calendar To My Facebook Business Page"
Post a Comment