WPF DataGrid Control  Introduction Since .Net 4.0, Microsoft is shipping a DataGrid control that provides all the basic functionality needed, like: - Automobile generation of columns
- Transmission definition of columns
- Selection
- Group
- Column sorting, reordering and resizing
- Row Details
- Alternating BackgroundBrush
- Frozen columns
- Headers Visibility
- How to template autogenerated columns
Basic usage: Motorcar generate columns To prove a basic data grid , only drop a DataGrid control to your view and bind the ItemsSource to a collection of information objects and you're done. The DataGrid provides a characteristic called AutoGenerateColumns that automatically generates column according to the public properties of your information objects. Information technology generates the following types of columns: - TextBox columns for string values
- CheckBox columns for boolean values
- ComboBox columns for enumerable values
- Hyperlink columns for Uri values
 <DataGrid ItemsSource="{Binding Customers}" />
Manually define columns Alternatively you can ascertain your columns manually past setting the AutoGenerateColumns property to False. In this example yous have to define the columns in the Columns collection of the data filigree. You take the following types of columns available: -
DataGridCheckBoxColumn for boolean values -
DataGridComboBoxColumn for enumerable values -
DataGridHyperlinkColumn for Uri values -
DataGridTemplateColumn to show any types of data by defining your own prison cell template -
DataGridTextColumn to show text values  <DataGrid ItemsSource="{Binding Customers}" AutoGenerateColumns="False" > <DataGrid.Columns> <DataGridTemplateColumn Header="Paradigm" Width="SizeToCells" IsReadOnly="True" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <Image Source="{Binding Image}" /> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid>
Selection The information grid includes a variety of option modes. They are configured by the SelectionMode and SelectionUnit property. - The
SelectionMode can be set to Single or Extended to define if 1 or multiple units can be selected simultaneously. - The
SelectionUnit defines the scope of 1 selection unit. It tin be set to Jail cell, CellAndRowHeader and FullRow.  <DataGrid ItemsSource="{Bounden Customers}" SelectionMode="Extended" SelectionUnit="Prison cell" />
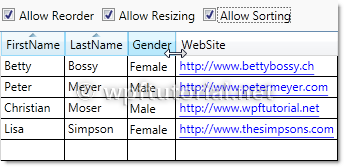
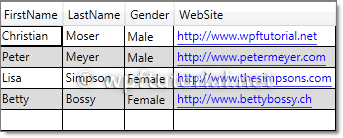
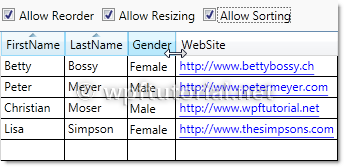
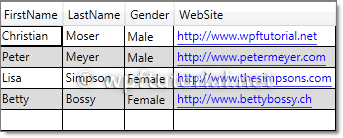
Cavalcade sorting, reordering and resizing The information grid provides features to sort, reorder and resize columns. They can be enabled or disabled by the following properties: -
CanUserReorderColumns enables or disables cavalcade re-ordering -
CanUserResizeColumns enables or disables column resizing -
CanUserResizeRows enables or disables row resizing -
CanUserSortColumns enables or disables column sorting  <DataGrid ItemsSource="{Binding Customers}" CanUserReorderColumns="Truthful" CanUserResizeColumns="True" CanUserResizeRows="Simulated" CanUserSortColumns="Truthful" />
Grouping The data grid also supports grouping. To enable grouping you have to ascertain a CollectionView that contains to least one GroupDescription that defines the criterias how to group.  Customers = new ListCollectionView(_customers); Customers.GroupDescriptions.Add together ( new PropertyGroupDescription( "Gender" ) ); Second thing you need to do is defining a template how the groups should look like. Y'all can do this by setting the GroupStyle to something similar the following snippet. <DataGrid ItemsSource="{Binding GroupedCustomers}" > <DataGrid.GroupStyle> <GroupStyle> <GroupStyle.HeaderTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Path=Name}" /> </StackPanel> </DataTemplate> </GroupStyle.HeaderTemplate> <GroupStyle.ContainerStyle> <Way TargetType="{10:Type GroupItem}" > <Setter Property="Template" > <Setter.Value> <ControlTemplate TargetType="{ten:Type GroupItem}" > <Expander> <Expander.Header> <StackPanel Orientation="Horizontal" > <TextBlock Text="{Binding Path=Name}" /> <TextBlock Text="{Binding Path=ItemCount}" /> <TextBlock Text="Items" /> </StackPanel> </Expander.Header> <ItemsPresenter /> </Expander> </ControlTemplate> </Setter.Value> </Setter> </Way> </GroupStyle.ContainerStyle> </GroupStyle> </DataGrid.GroupStyle> </DataGrid>
Row Details The information grid provides a characteristic that shows a detail panel for a selected row. Information technology can be enabled past setting a DataTemplate to the RowDetailsTemplate property. The information template gets the object that is leap to this row passed past the DataContext and can demark to information technology.  <DataGrid ItemsSource="{Binding Customers}" > <DataGrid.Columns> <DataGridTextColumn Header="First Name" Binding="{Binding FirstName}" /> </DataGrid.Columns> <DataGrid.RowDetailsTemplate> <DataTemplate> <Prototype Height="100" Source="{Bounden Image}" /> </DataTemplate> </DataGrid.RowDetailsTemplate> </DataGrid> Row Details depending on the type of data Yous can specify a RowDetailsTemplateSelector that selects a data template co-ordinate to the blazon or information that this row contains. To exercise this, create a type that derives from DataTemplateSelector and override the SelectTemplate method. In the items argument you go the data and you tin determine which data template to display. Return an instance of that data template every bit return value.  public class GenderTemplateSelector : DataTemplateSelector { public DataTemplate MaleTemplate { become; set; } public DataTemplate FemaleTemplate { get; set; } public override DataTemplate SelectTemplate( object item, DependencyObject container) { var customer = item as Customer; if (client == null ) return base.SelectTemplate (item, container); if ( customer.Gender == Gender.Male ) { render MaleTemplate; } return FemaleTemplate; } }
<50:GenderTemplateSelector ten:Key="genderTemplateSelector" > <l:GenderTemplateSelector.MaleTemplate> <DataTemplate> <Filigree Background="LightBlue" > <Epitome Source="{Bounden Image}" Width="l" /> </Grid> </DataTemplate> </l:GenderTemplateSelector.MaleTemplate> <l:GenderTemplateSelector.FemaleTemplate> <DataTemplate> <Grid Groundwork="Salmon" > <Epitome Source="{Binding Image}" Width="50" /> </Filigree> </DataTemplate> </l:GenderTemplateSelector.FemaleTemplate> </l:GenderTemplateSelector> <DataGrid ItemsSource="{Binding Customers}" RowDetailsTemplateSelector="{StaticResource genderTemplateSelector}" /> Alternating BackgroundBrush You can define a an AlternatingRowBackground that is applied every fifty-fifty row. You tin additionally specify an AlternationCount if you only want to ink every every due north-thursday data row.  <DataGrid ItemsSource="{Binding Customers}" AlternatingRowBackground="Gainsboro" AlternationCount="2" /> Frozen Columns The data grid also supports the characteristic to freeze columns. That means they stay visible while you scoll horizontally through all columns. This is a useful feature to go on a referencing column like an ID or a name e'er visible to proceed your orientation while scrolling. To freeze a numer of columns just ready the FrozenColumnCount holding to the number of columns you desire to freeze.  <DataGrid ItemsSource="{Binding Customers}" FrozenColumnCount="2" /> Headers visbility You tin command the visibility of row and column headers by setting the HeadersVisibility property to either None,Row,Cavalcade or All  <DataGrid ItemsSource="{Binding Customers}" HeadersVisibility="None" /> How to template autogenerated columns If you desire to autogenerate columns using AutoGenerateColumns="True", y'all cannot utilise CellTemplates, considering the DataGrid autogenerates either a text, combo, hyperlink or checkbox column, but none of these are templateable. A simple workaround is to claw into the autogeneration, cancel it and always create a DataGridTemplateColumn. The following snippet shows the idea (the lawmaking is just a draft): public class MyDataGrid : DataGrid { public DataTemplateSelector CellTemplateSelector { become { render (DataTemplateSelector)GetValue(CellTemplateSelectorProperty); } set { SetValue(CellTemplateSelectorProperty, value); } } public static readonly DependencyProperty CellTemplateSelectorProperty = DependencyProperty.Annals ( "Selector", typeof (DataTemplateSelector), typeof (MyDataGrid), new FrameworkPropertyMetadata( null ) ); protected override void OnAutoGeneratingColumn(DataGridAutoGeneratingColumnEventArgs e) { due east.Cancel = truthful; Columns.Add together ( new DataGridTemplateColumn { Header = e.Column.Header, CellTemplateSelector = CellTemplateSelector } ); } } <l:MyDataGrid ItemsSource="{Binding}" AutoGenerateColumns="True" CellTemplateSelector="{StaticResource templateSelector}" /> Last modified: 2011-04-19 08:55:41 Copyright (c) by Christian Moser, 2011.
 Comments on this commodity Comments on this commodity Evidence all comments  | | Sreekumar | | | | Commented on 24.May 2011 | | Adept tutorial... | | |  | | Shail | | | | Commented on 26.May 2011 | I demand to create DataGrid dynamically in special fashion.
Let’south say I have two columns for filigree one) FieldName and ii) FieldValue which comes from database table.
Now one row data could accept drib down, and other row could have text, and other row could take check box in Field Value. How do I create this kind of dataGrid dynamically? My biggest challenge is interacting with ColumnTemplate in individual cell level. FieldName | Field Value
Sexual practice | Radio Push button to select Male or Female person
Age | Drop Downwards Combo box to select historic period from one to 100
Name | Text box
is Employed | Bank check box to betoken whether employed or not And another biggest claiming is I need to have Upshot on each FieldValue prison cell.
Issue could be click, double click, Right mouse click, Enter etc.
Thank you
Shail | | |  | | Anil Kumar... | | | | Commented on 30.May 2011 | | Very very prissy article explaining every aspect of the grid with a Adept Lawmaking example. Eager to meet some more than articles on various controls.. | | |  | | patel... | | | | Commented on ten.June 2011 | please help i bind consummate datagrid but how ii piece of work same as datagridview in window appllication
like dg.Rows.column.jail cell is not in datagrid and how 2 count totalrows similar dg.rows.counthow ii practice in datagrid | | |  | | patel... | | | | Commented on x.June 2011 | | which command equel datagridview in window app to wpf vs2010 reason i new in wpf vs 2010 | | |  | | bhagavan | | | | Commented on 17.June 2011 | | awesome..i remember its a noesis of ocean | | |  | | eshao | | | | Commented on 5.July 2011 | The datagrid in net4.0 is non practiced supported for mvvm.
THe datagrid don't have the "command" belongings like button, | | |  | | eshao | | | | Commented on 5.July 2011 | | if u employ the datagrid wirh mvvm, u must practise lot extra work that will hit u out off earth. | | |  | | Srinivas | | | | Commented on vii.July 2011 | | Superb, very Overnice Article. It helped me a Lot. Thank U. | | |  | | Dan | | | | Commented on 13.July 2011 | At that place is a great problem using grouping - when you call .Refresh() method of ListCollectionView, to update layout, it redraws all the datagrid and close all your groups.
May everyone respond how to refresh the data without those problems? | | |  | | Dan | | | | Commented on 13.July 2011 | There is a great problem using grouping - when you telephone call .Refresh() method of ListCollectionView, to update layout, it redraws all the datagrid and close all your groups.
May anybody answer how to refresh the data without those problems? | | |  | | Dev | | | | Commented on 21.July 2011 | | How did you made the View Source choice disable on this page? | | |  | | Luis | | | | Commented on 23.July 2011 | What should I do if I want another node directioned from the costumers class?
east.g.
public class Customer : INotifyPropertyChanged
{
private string _firstName;
private string _lastName;
private Gender _gender;
individual Uri _webSite;
private bool _newsletter;
private string _image;
private Phone _phones;// <-------- this one
.
.
.
}
//where: public form Phone:INotifyPropertyChanged
{
individual int _homeNumber;
individual int _celNumber;
private int _workNumber;
private int _faxNumber;
.
.
.
} I desire to display "Phone" values on a dataGrid, preferibly in a comboboxCell, I just want to display them, not edit them thank you | | |  | | Luis | | | | Commented on 23.July 2011 | What should I practice if I desire another node directioned from the costumers grade?
east.g.
public class Client : INotifyPropertyChanged
{
private string _firstName;
private string _lastName;
individual Gender _gender;
private Uri _webSite;
individual bool _newsletter;
private string _image;
private Phone _phones;// <-------- this one
.
.
.
}
//where: public course Phone:INotifyPropertyChanged
{
private int _homeNumber;
individual int _celNumber;
private int _workNumber;
private int _faxNumber;
.
.
.
} I want to display "Phone" values on a dataGrid, preferibly in a comboboxCell, I just want to display them, not edit them thank you | | |  | | Derek | | | | Commented on 27.July 2011 | | Is in that location anyhow to get those check boxes to work with i click? The currently crave 2 clicks to employ. One to select the prison cell and one to click the bank check box. | | |  | | Prabhat khare | | | | Commented on 28.July 2011 | | I accept a problem on paging,in which i want to show google type paging like i two 3 iv...400 please suggest me, | | |  | | Steve | | | | Commented on 2.August 2011 | | Hari Kumar (and others) yous are missing the point of the WPF datagrid, you don't admission the rows/cells directly, the datagrid should exist bound to a information set, changes fabricated on the screen are reflected back to the information fix and if you alter the information gear up these changes are reflected on the screen. It takes a bit of getting used to, only it's very powerfull once yous understand how to apply information technology. | | |  | | Chirag | | | | Commented on 10.August 2011 | | Would anyone know, how to make the grids look a scrap more than stylish as opposed to the normal windows 'blue' selection. I would similar to add a bit more than touch and feel | | |  | | zahra | | | | Commented on twenty.August 2011 | | tanks alot.very good | | |  | | Ruslan | | | | Commented on 23.August 2011 | I have a question well-nigh grouping. Let's say, I have a group mode in resource dictionary, and I want to set datagrid grouping style to the grouping mode from xaml. How can this be achieved?
Thanks in accelerate,
Ruslan | | |  | | Ruslan | | | | Commented on 23.August 2011 | I have a question about group. Permit's say, I take a group fashion in resource lexicon, and I want to gear up datagrid group style to the group style from xaml. How can this exist accomplished?
Give thanks you in accelerate,
Ruslan | | |  | | Soby Mathew | | | | Commented on 31.Baronial 2011 | | very Nice Article. | | |  | | Bhavneet | | | | Commented on 12.September 2011 | can u help me out?
really problem is that i'1000 doing a project in WPF but when i drag filigree on it then there is no holding for autocolomn property or add colomn property.is the trouble is of studio problem?
i'yard using visual studio 2008.. | | |  | | detective jeera | | | | Commented on 23.September 2011 | | Nice Article. Thanks for such a squeamish article. | | |  | | Harikrishnan | | | | Commented on 27.September 2011 | Superb article.
How tin I generate column dynamically from user preference column number values?
Ex: If I have 3 columns C1,C2,C3 and user chenges the order to C3,C1,C2 - I have to load the same fashion the user changed it the next time...
Can anyone Assist!!!! | | | | 










 Comments on this commodity
Comments on this commodity



0 Response to "How To Add Items To Datagridview Combobox In C#"
Post a Comment